Como configurar las secciones, filas y módulos en Divi
En esta lección hablaremos sobre la Lección «Personalización Visual en Divi», enfocándonos en cómo trabajar tanto en el front-end como en el modo wireframe. Estas dos vistas son clave para editar y personalizar tu sitio de manera rápida y sencilla. En el front-end, puedes ver los cambios directamente en tu página, mientras que el modo wireframe te ofrece una visión más técnica de la estructura de la página. Veremos cómo usar ambas vistas para arrastrar y soltar elementos, editar contenido en tiempo real, y aprender algunos trucos con ajustes rápidos y atajos de teclado.


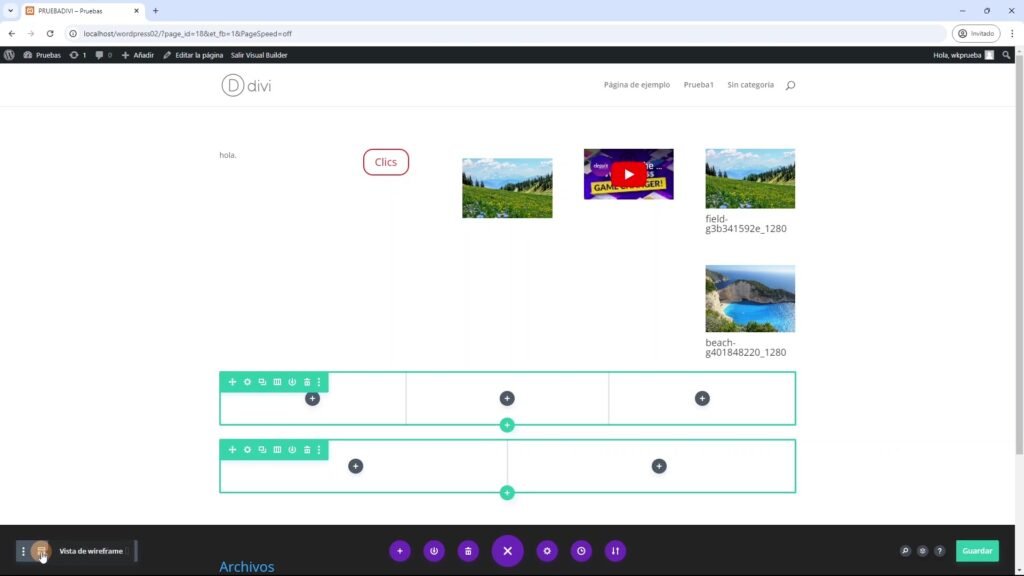
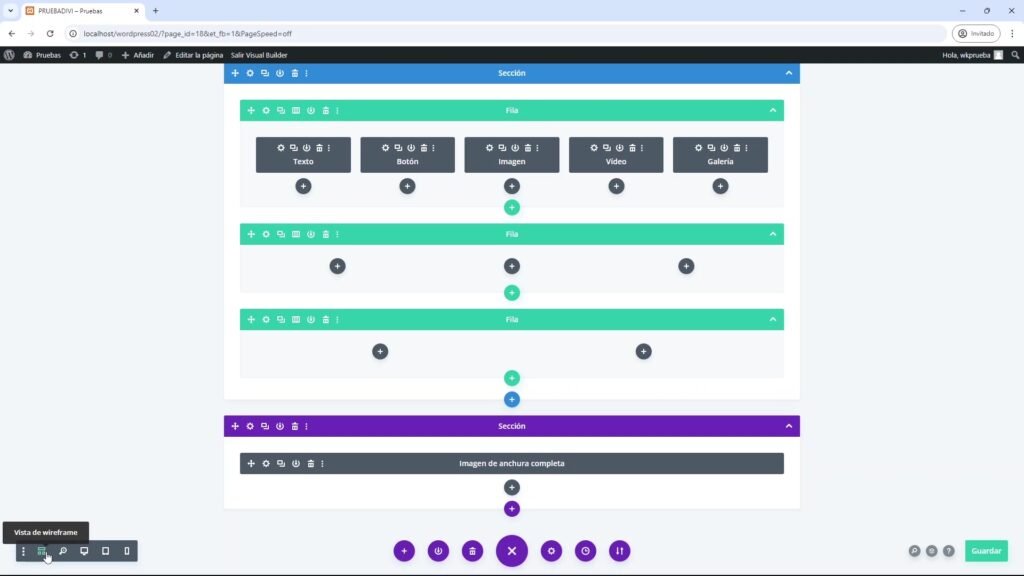
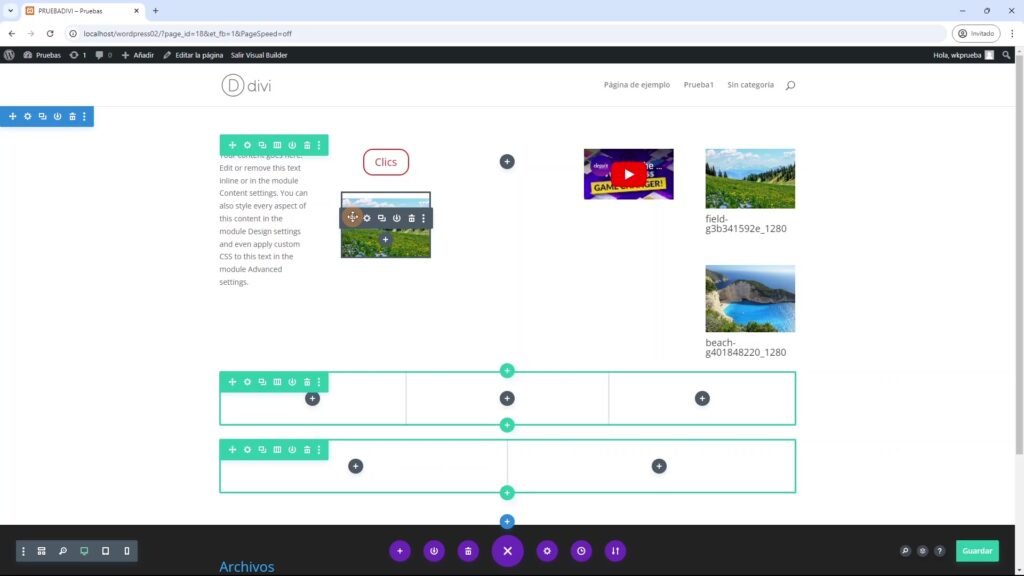
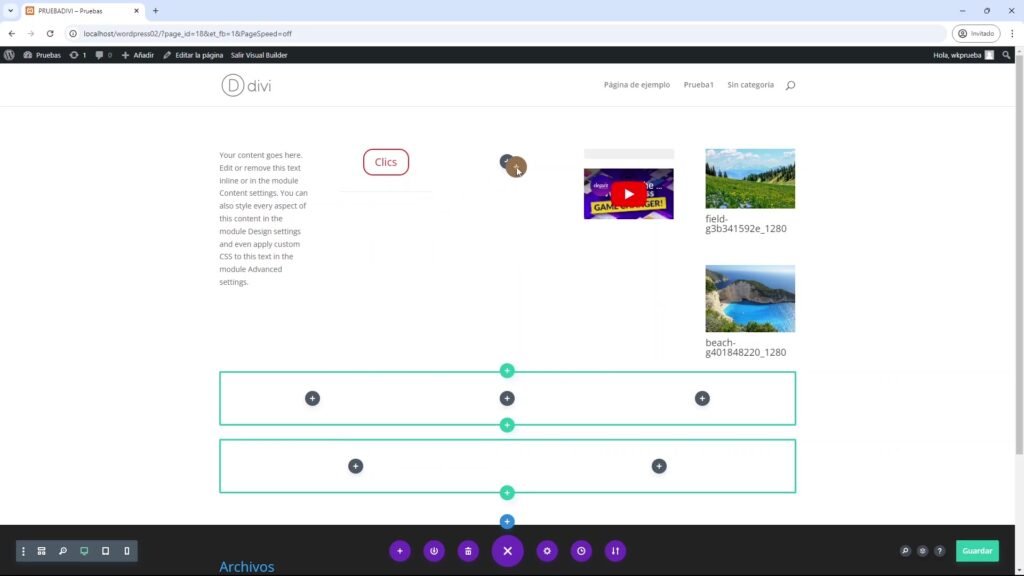
Uso del editor visual: Arrastrar y soltar
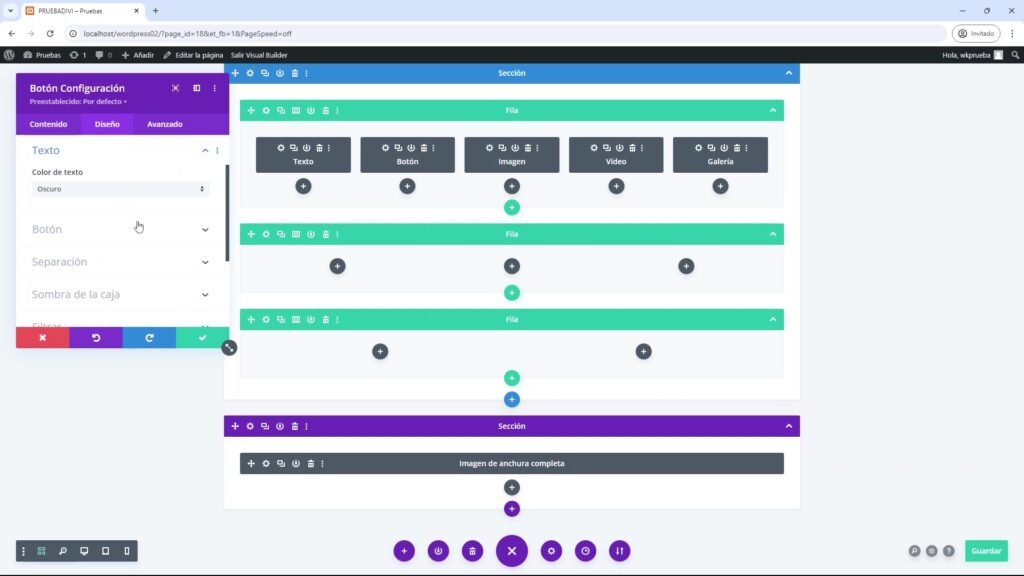
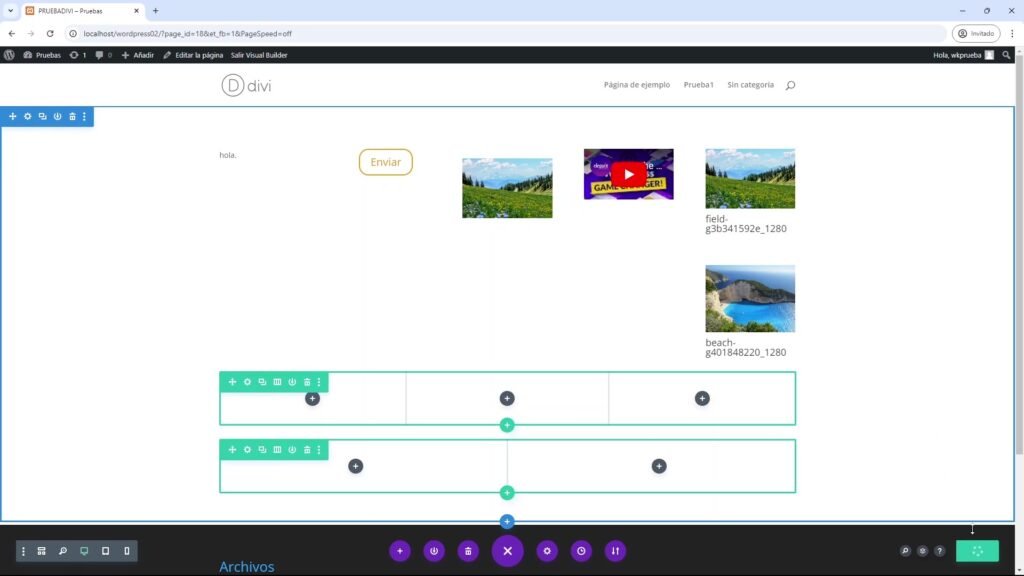
Tanto en el front-end como en el modo wireframe, Divi te permite diseñar tu página de manera visual. El front-end te muestra los cambios a medida que los haces, mientras que el modo wireframe te muestra una representación más esquemática de la estructura de tu página. Usando la función de arrastrar y soltar, puedes mover fácilmente elementos como texto, imágenes o botones. Solo seleccionas el módulo, lo arrastras a su nueva ubicación y lo sueltas, todo sin tocar código. El modo wireframe te permite hacer lo mismo pero con un enfoque más estructurado y sin distracciones visuales.


Editar contenido directamente en el Front-End y Wireframe
Desde el front-end, puedes editar contenido directamente en la página, como si estuvieras viendo la versión final. Solo haz clic en el módulo de texto o botón que quieras editar, y cambia el contenido al instante. En cambio, si prefieres una vista más técnica y organizada, puedes hacerlo en el modo wireframe, donde verás los módulos representados como bloques, lo que facilita mover y organizar elementos de forma eficiente.

Uso de ajustes rápidos y atajos de teclado
Ya sea en el front-end o en wireframe, Divi ofrece ajustes rápidos y atajos de teclado para acelerar tu flujo de trabajo. Al hacer clic derecho sobre un módulo o fila, aparece un menú con opciones rápidas como duplicar, eliminar o copiar estilos. Los atajos de teclado como Ctrl + Z (Cmd + Z en Mac) te permiten deshacer cambios, mientras que Ctrl + D te permite duplicar módulos fácilmente, todo sin necesidad de abrir menús adicionales.

Ctrl + S Guardar
